About

Here is a little bit about me
I'm a software engineer with diverse interests. I enjoy music, the outdoors, sports, and cooking. Music inspires me, and I love exploring the great outdoors, from hiking to camping. Sports bring me energy and excitement, and I enjoy playing and watching. Cooking is another passion, and I enjoy experimenting with new ingredients to create unique dishes. Overall, I value creativity, exploration, and personal growth. I'm always looking for new challenges and ways to expand my horizons.
Skills
Hover over a skill for current proficiency

70%

80%

75%

70%

70%

70%

80%

75%

70%

100%

80%
Projects
Swipe Or Scroll to see more projects

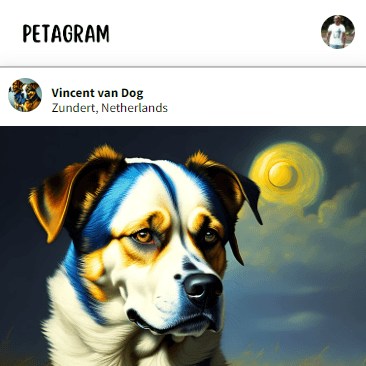
Case Study 1 of 7: Petagram
This is the main layout of an Instagram clone. It is built using vanilla CSS, and is utilizing Flexbox, CSS Grid, and CSS Variables. Creating this app with vanilla Javascript involved creating a function that incremented and decremented likes when the like button is activated and deactivated. Check out the look of the app and try the like feature!

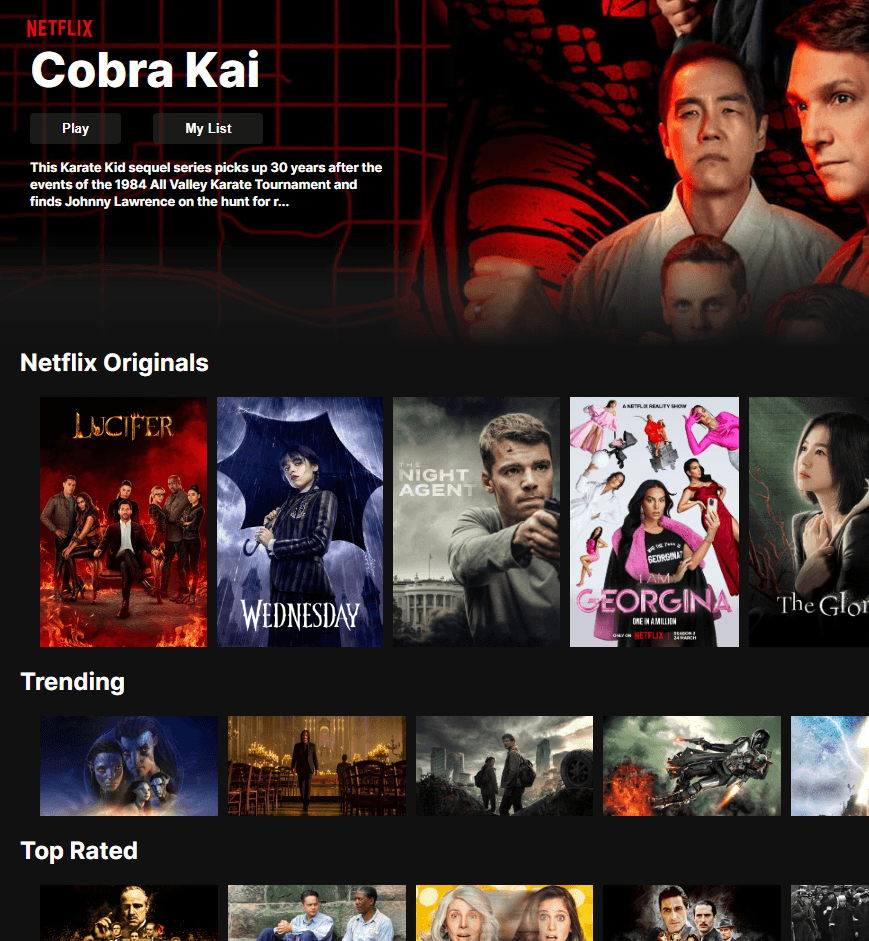
Case Study 2 of 7: Netflix Clone
This project was built using React, CSS, Axios to fetch the API, the TMDB api, and deployed through Firebase. Through calling an API and using the Math.floor(Math.random) method I was able to create the banner that randomly selects a Netflix through a query string to the API. Plain CSS was used to style the app with a simple design similar to Netflix original setup. Take a look and try scrolling through the sections!

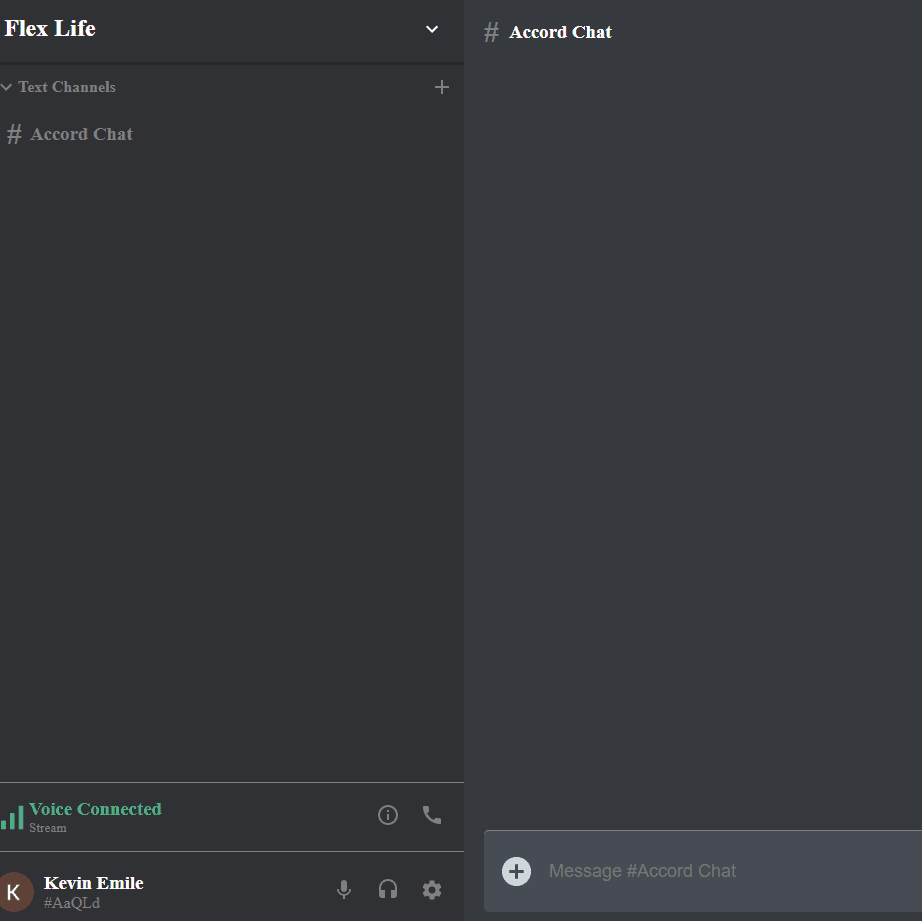
Case Study 3 of 7: Discord Clone
This is project is the main layout of a discord clone. I developed it using React, CSS, Firebase, and Redux. Creating this app involved using functions that not only allow the user to login through google authentication but to also switch to different selected channels, send messages to other users, and create channels. Try it out and try adding messages and creating changes!

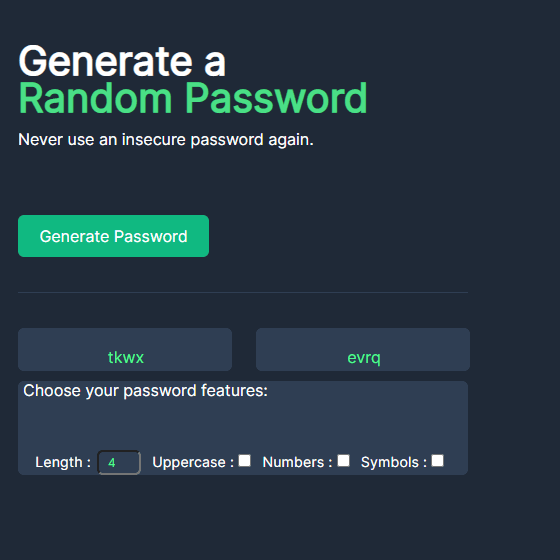
Case Study 4 of 7: Random Password Generator
This web app is designed to generate a random password with customizable features. The password can be generated based on the user's preferred length and can include uppercase letters and/or numbers. The password is generated when the user clicks the "Generate Password" button and is displayed in a popup window. The user can also copy the generated password by clicking on it.

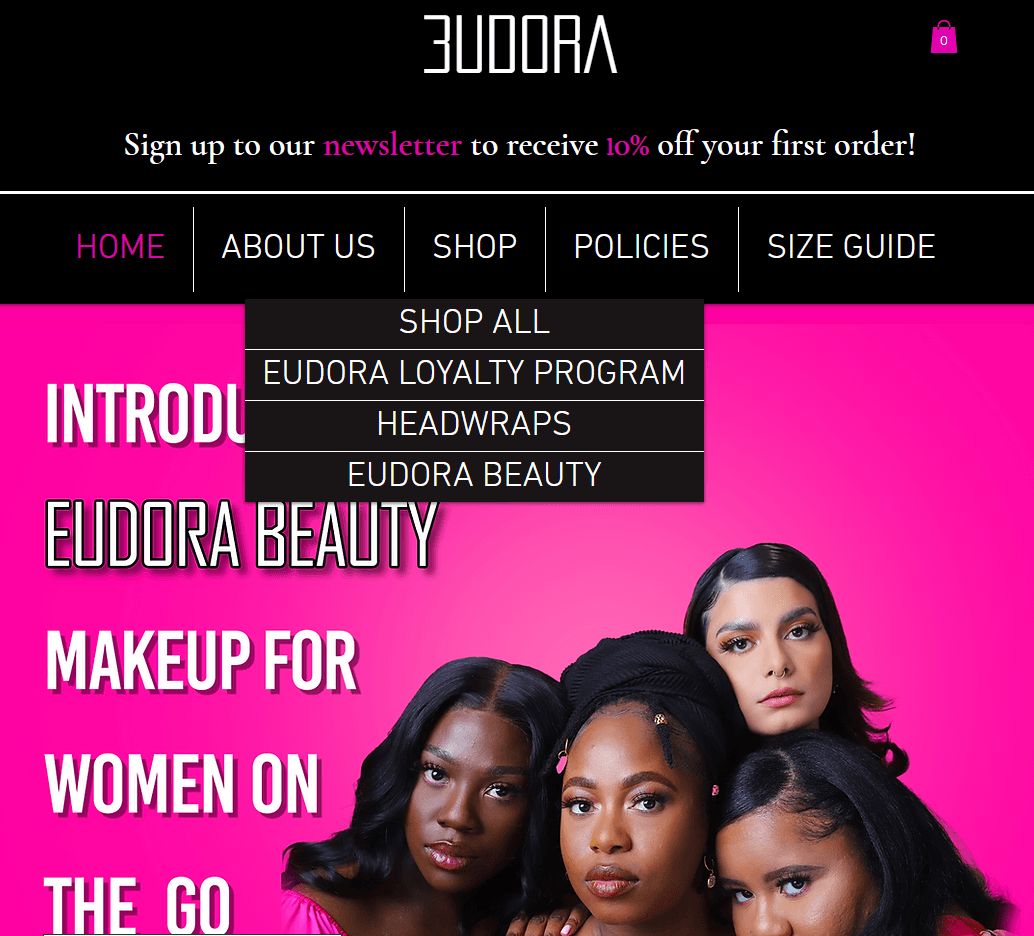
Case Study 5 of 7: EUDORA E-Commerce Site
Eudora is a website I designed for a client that wanted a E-Commerce site with a certain design and a mobile first approach. I used Coolors.co to create the color template, Canva.com to edit the photos on the landing page, and also designed the mobile site to be similar with a clean and chique look. The technologies used to design this website are wordpress, html, css, and javascript.

Case Study 6 of 7: QuizPro
A webapp that pulls data from the OTDB API that has 3 different quizzes based on different topics for you to choose from. It is built using React and CSS. It offers a quiz with 5 questions which you will answer and submit. After submitted the app will grade your quiz and let you know how you scored.

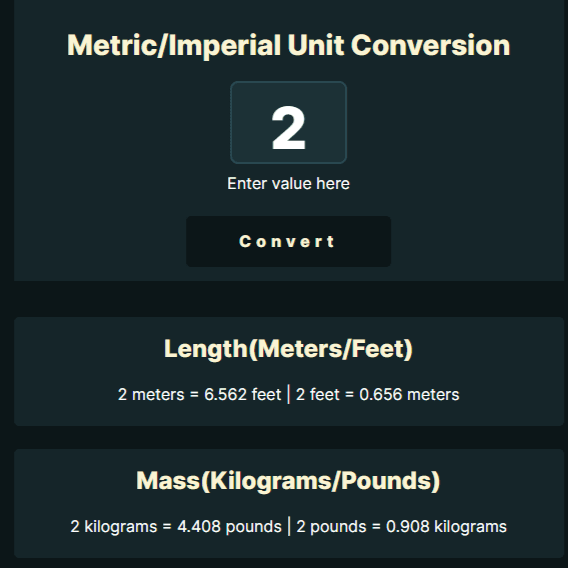
Case Study 7 of 7: Metric-Imperial Unit Converter
A simple measurement converter created using HTML/CSS/Javascript. Conversion Calculator This code provides a simple conversion calculator that converts between metric and imperial units. It supports the following conversions: Length: meters to feet and feet to meters Mass: kilograms to pounds and pounds to kilograms Volume: liters to gallons and gallons to liters.
Contact
Got Questions? Want to Get in Contact? Lets Talk
+8455362316
Middletown, NY
kev29@kevinemile.net
